如何在HTML中插入单个空格和制表符
涛哥挣米 热点百科 2020.12.30
通常情况下,我们用空格键来打出多个空格,而在编写代码时,通过空格键、Tab键以及回车键打出的空格,都会被HTML(超文本标记语言)自动忽略。
HTML将这样的键视为空白字符,并显示为单个空白间隔。尽管CSS提供了多种样式的空格和缩进,但是在HTML中也有一些工具可以让你自己定义空格。

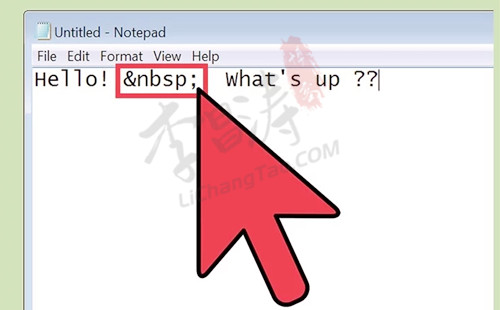
1、插入一个非间断空格。
一般来说,无论你按多少次空格键,HTML也只会在单词之间显示一个空白间隔。
当你需要插入多个空格时,请输入 或 代码。 它们名为“空格占位符”,你输入几个,就能在页面中显示几个空格。
之所以称之为非间断空格,是因为这样不会产生换行符。如果你滥用这种空格,浏览器可能无法以整齐易读的方式插入换行符。

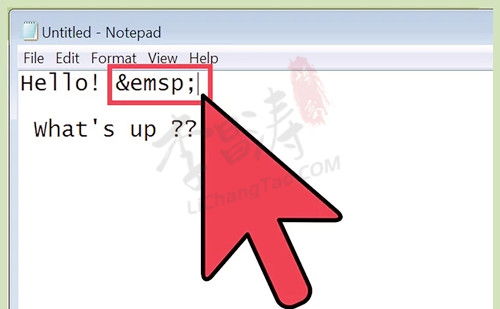
2、插入不同宽度的空格。
有多种字符实体可以让浏览器显示空格。不同的浏览器在显示方式上可能会有一点不同,但是和 不同,它们不会影响换行:
  — “en空格”是根据字体排印学的计量单位命名,宽度是两个普通空格的宽度
  — “em空格”大概是四个普通空格的宽度

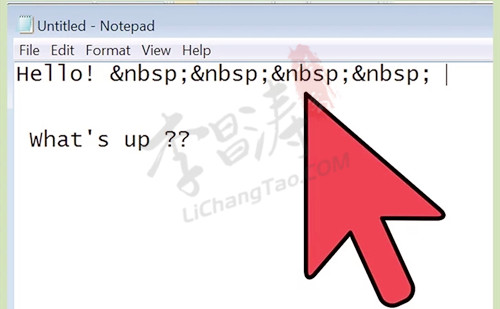
3、使用非间断空格模拟制表符。
生成段落的一种方式就是在第一行前插入几个空格:
这个方法只适用于HTML,如果你使用CSS的话,不推荐这一方法(在其它步骤中会介绍别的方法)。
如果段落的内容是富文本,请使用“pre”标签。

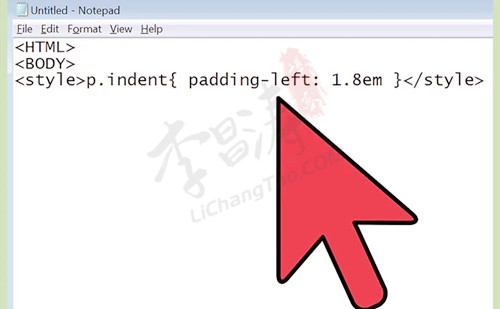
4、使用CSS生成段落。
CSS的内边距或外边距给浏览器指明了具体的显示格式,所以显示效果的一致性较高。
即使你不是很了解CSS,手边也没有说明表,也可以很容易地添加。下面将具体说明如何将整个段落移到右边:[5]
在HTML文档的<head></head>部分,插入以下命令:
<style>p.indent{ padding-left: 1.8em }</style>“p.indent”定义了一个叫“indent”(可以随意命名)的段落(标签为p)。剩下的命令则是给段落左侧添加内边距空格。
返回HTML文档的主体。每当你想添加段落时,在标签中插入以下内容:
<p class="indent"></p>
要调整缩进的数量,只需要更改CSS命令中的数字“1.8”即可。后面的“em”要保留,它是表示宽度的单位。






 赣ICP备18014042号
赣ICP备18014042号 赣公网安备 36031302000132号
赣公网安备 36031302000132号